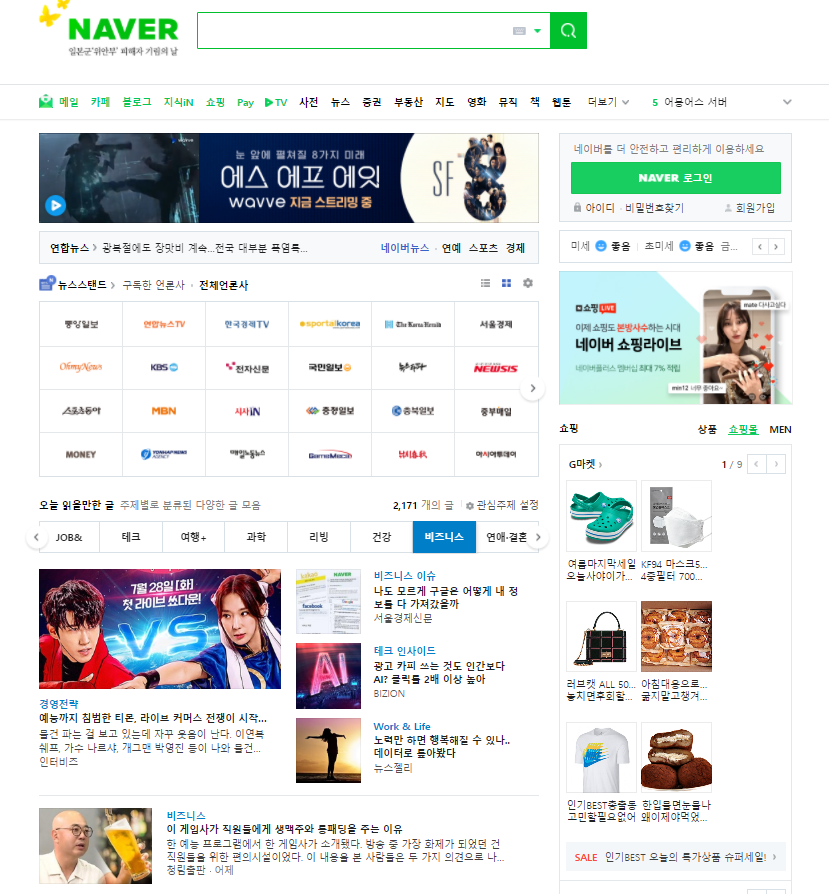
반응형

HTML / CSS
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="./naver.css">
</head>
<body>
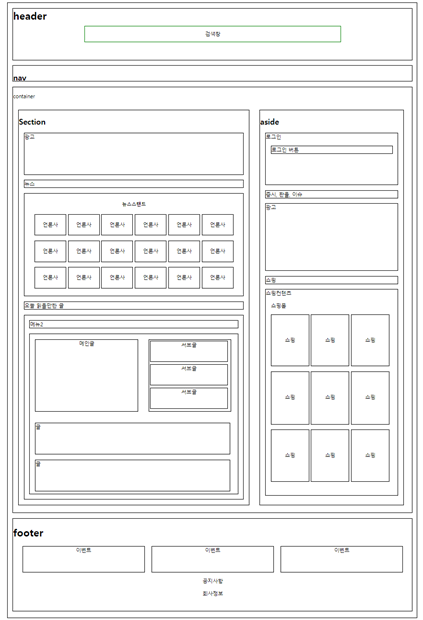
<div id="wrap">
<header><h1>header</h1>
<div id="search">검색창</div>
</header>
<nav><h1>nav</h1></nav>
<div id="container">
<p>container</p>
<section><h1>Section</h1>
<div id="ads">광고</div>
<div id="news1">뉴스</div>
<div id="news_stand">
<h5>뉴스스탠드</h5>
<div class="stand_div">
<span class="news_span">언론사</span>
<span class="news_span">언론사</span>
<span class="news_span">언론사</span>
<span class="news_span">언론사</span>
<span class="news_span">언론사</span>
<span class="news_span">언론사</span>
</div>
<div class="stand_div">
<span class="news_span">언론사</span>
<span class="news_span">언론사</span>
<span class="news_span">언론사</span>
<span class="news_span">언론사</span>
<span class="news_span">언론사</span>
<span class="news_span">언론사</span>
</div>
<div class="stand_div">
<span class="news_span">언론사</span>
<span class="news_span">언론사</span>
<span class="news_span">언론사</span>
<span class="news_span">언론사</span>
<span class="news_span">언론사</span>
<span class="news_span">언론사</span>
</div>
</div>
<div>오늘 읽을만한 글</div>
<div>
<div>메뉴2</div>
<div style="height: 31em;">
<span id="big_content">메인글</span>
<div id="sub">
<span class="sub_content1">서브글</span>
<span class="sub_content1">서브글</span>
<span class="sub_content1">서브글</span>
</div>
<div class="content">글</div>
<div class="content">글</div>
</div>
</div>
</section>
<aside><h1>aside</h1>
<div id="login">
로그인
<div>로그인 버튼</div>
</div>
<div>증시, 환율, 이슈</div>
<div id="ads2">광고</div>
<div>쇼핑</div>
<div id="shopping_mall">쇼핑컨텐츠
<div>쇼핑몰</div>
<div>
<span class="shopping_content">쇼핑</span>
<span class="shopping_content">쇼핑</span>
<span class="shopping_content">쇼핑</span>
</div>
<div>
<span class="shopping_content">쇼핑</span>
<span class="shopping_content">쇼핑</span>
<span class="shopping_content">쇼핑</span>
</div>
<div>
<span class="shopping_content">쇼핑</span>
<span class="shopping_content">쇼핑</span>
<span class="shopping_content">쇼핑</span>
</div>
</div>
</aside>
</div>
<footer><h1>footer</h1>
<div>
<span>이벤트</span>
<span>이벤트</span>
<span>이벤트</span>
</div>
<div>공지사항</div>
<div>회사정보</div>
</footer>
</div>
</body>
</html>
aside,div,footer,header,nav,section {
border: 1px solid black;
}
#wrap {
width: 80em;
height: 120em;
margin: 0 auto;
}
#wrap > div,footer,header,nav {
margin: 1em;
width: 78em;
}
#wrap div {
margin: 1em;
}
/* -----------------------header------------------------- */
header {
text-align: center;
height: 10em;
line-height: 10em;
}
header>h1{
line-height: 0em;
position: absolute;
}
nav {
height: 3em;
}
#search {
border: 1px solid green;
width: 50em;
height: 3em;
line-height: 3em;
display: inline-block;
}
#nav {
width: 78em;
height: 2em;
margin: 0 auto;
line-height: 2em;
display: block;
}
/* -----------------------container------------------------- */
#container {
height: 83em;
}
section {
margin: 1em;
display: inline-block;
width: 45em;
height: 77em;
float: left;
}
#ads {
height: 8em;
}
#news_stand {
height: 20em;
text-align: center;
}
.stand_div{
border: none;
}
.news_span {
display: inline-block;
width: 6em;
height: 4em;
line-height: 4em;
border: 1px solid black;
}
#big_content {
display: inline-block;
width: 20em;
height: 14em;
border: 1px solid black;
margin: 1em;
float: left;
}
#sub {
display: inline-block;
width: 16em;
height: 14em;
}
.sub_content1 {
display: inline-block;
border: 1px solid black;
width: 15em;
height: 4em;
margin: 0.2em;
}
.content {
width: 38em;
height: 6em;
}
aside {
border: 1px solid black;
margin: 1em;
width: 28em;
height: 77em;
float: left;
}
#login {
height: 10em;
}
#ads2 {
height: 13em;
}
#shopping_mall {
height: 40em;
}
.shopping_content {
text-align: center;
line-height: 10em;
display: inline-block;
width: 7.3em;
height: 10em;
border: 1px solid black;
}
#shopping_mall>div{
border: none;
}
/* -----------------------footer------------------------ */
footer {
height: 18em;
}
footer>div{
border: none;
text-align: center;
}
footer span{
border: 1px solid black;
display: inline-block;
margin: 0px 0.5em;
width: 23.7em;
height: 5em;
}
span{
text-align: center;
}결과)

반응형
'WEB > CSS' 카테고리의 다른 글
| [CSS] box-sizing (0) | 2020.09.03 |
|---|---|
| [CSS] reset.css (0) | 2020.09.02 |
| [CSS]텍스트에 줄 긋기 (0) | 2020.09.02 |
| [HTML/CSS] 로그인 폼 만들기 (0) | 2020.08.16 |
| [HTML/CSS] CSS 스타일 적용 (0) | 2020.08.14 |

